আসসালামু আলাইকুম। কেমন আছেন বন্ধুরা?
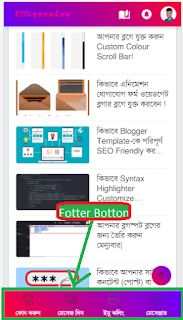
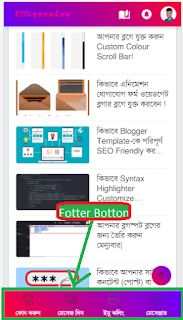
আজ আমি আপনাদের জন্য শেয়ার করবো "আইটি সাঈম" এর ফোটার বাটন কোড।
 |
| নিয়ে নিন আইটি সাঈম এর ফোটার বাটন কোড। |
টাইটেল দেখে বোঝতেই পারছেন আজ আমি আপনাদের জন্য কি উপহার নিয়ে এসেছি।
তাহলে দেখা যাক আমরা কিভাবে কাজটি করতে পারি!
ব্লগে লগিং করে লেআউট যান।
লেআউট থেকে থিম এবং এডিট থিম এ ক্লিক করুন। নিচের কোডটি </b:skin> এর উপর পেস্ট করুন।
.bottom-contact{display:none}
@media (max-width: 767px) {
.bottom-contact{display: block;
position: fixed;
bottom: 0;
background: #0092ff;
width: 100%;
z-index: 99;
box-shadow: 2px 1px 9px #dedede;
border-top: 1px solid #eaeaea;}
.bottom-contact ul li{width: 25%;
float: left;
list-style: none;
text-align: center; font-size:13.5px;}
.bottom-contact ul li span{color:black}
.bottom-contact ul li img{ width: 35px;
margin-top: 10px;
margin-bottom: 0px;}
}
 |
| নিয়ে নিন আইটি সাঈম এর ফোটার বাটন কোড। |
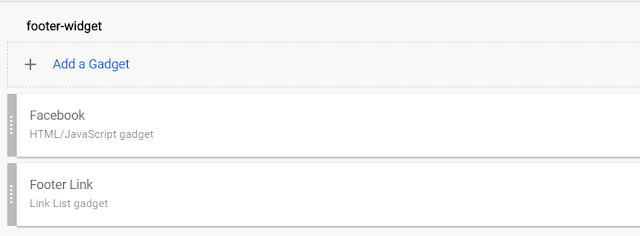
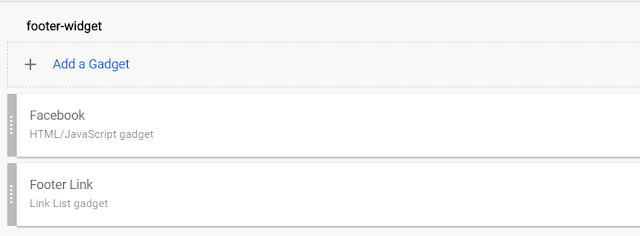
এবার নিচের কোডটি fotter এ অ্যাড করুন।
<div class="bottom-contact">
<ul>
<li>
<a id="goidien" href="Your Mobile Number">
<img src="http://tintuc4.ninhbinhweb.net/wp-content/uploads/2019/02/icon-phone2.png"/>
<br>
<span>Call Me</span>
</a>
</li>
<li>
<a id="nhantin" href="Your Mobile Number">
<img src="http://tintuc4.ninhbinhweb.net/wp-content/uploads/2019/02/icon-sms2.png"/>
<br>
<span>message me</span>
</a>
</li>
<li>
<a id="chatzalo" href="http://zaloapp.com/qr/p/xxxxxxx">
<img src="http://tintuc4.ninhbinhweb.net/wp-content/uploads/2019/02/icon-zalo2.png"/>
<br>
<span>Chat zalo</span>
</a>
</li>
<li>
<a id="chatfb" href="https://www.messenger.com/t/xxxxxx">
<img src="http://tintuc4.ninhbinhweb.net/wp-content/uploads/2019/02/icon-mesenger2.png"/>
<br>
<span>Chat Facebook</span>
</a>
</li>
</ul>
</div>
সবশেষে থিম সেইভ করুন।
POST VIEWSl












![আপনার ওয়েব সাইটের জন্য নিয়ে নিন ২০০ টিরও বেশি JavaScripts কোড [Important Code]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgiSoiQcVcnwQDDoYsHXXx4KXaGJDR1Lw8HKGtg7WoOhiIh9x0yJFQTCS-otZVjxJL09r8Xoc8gpmKvArtlu8xPBI3BpIxB7hfdl6cqTkhVcCk2zqxTvJ0trFvzxvnSy8I4x5UoMsyISBE/w72-h72-p-k-no-nu/get+200_+JavaScripts+codes+for+your+website.png)

