Hello guys. আসা করি আল্লাহর রহমতে সকলে ভালই আছেন। TrickBD তে নতুন একটি টপিক নিয়ে আবারো চলে আসলাম। Wapkiz নাম শুনে নাই এমন লোক পাওয়া খুবি বিরল। সেই Wapkiz এর এই নতুন একটি Trick নিয়ে আপনাদের মাঝে হাজির হলাম। মুলত ছোট্ট একটি script আমি আপনাদের সাথে share করবো জার ম্যাধ্যমে আপনি প্রতি সেকেন্ডে আপনার Wapkiz এর Background Color পরিবর্তন করতে পারবেন। আপনার পরিবর্তন করতে হবে না automatic color পরিবর্তন হবে। তো প্রথমে নিচ থেকে script টা ডাউনলোড করে নেন।
Download Script
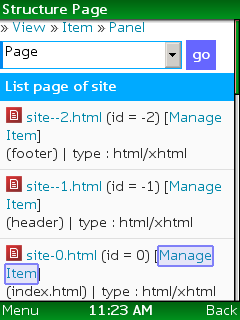
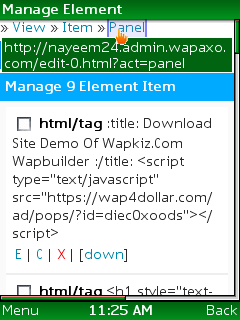
script তা dauloD করা শেষ হয়ে গেলে নিচের step গুলো অনুসরন করুন Script set করার জন্য। প্রথমে আপনার Wapkiz panel অ্যাঁ জান। এরপর নিচের screenshoot অনুসরন করুন।






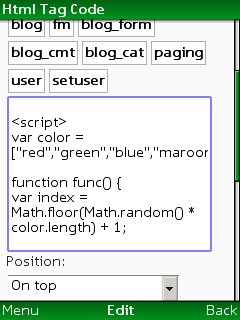
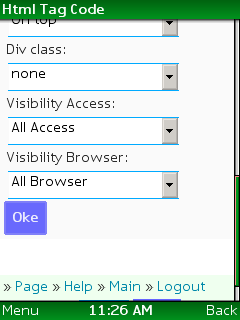
index.html এ আপনার script ta set করলেই হয়ে যাবে। নিচে script টা দেখে নেন।
View Script
<script>
var color = ["red","green","blue","maroon","white","pink","#00ff09","#3030f0","#f3f3f3","#f8f8f8"];
function func() {
var index = Math.floor(Math.random() * color.length) + 1;
document.body.style.backgroundColor=color[index];
}
setInterval(func, 500);
</script>
এখানে color নামের একটি Array তৈরি করা হয়েছে যেখানে ১০ টা color দেওয়া আছে। অর্থাৎ এই ১০ টা color এই প্রতি সেকেন্ডে ঘুরে ফিরে দেখাবে। আপনি চাইলে ঠিক অ্যাকি রকম ভাবে আরো color যুক্ত করতে পারেন। func নামের একটি function তৈরি করা হয়েছে যেখানে কোড গুলো excute হবে। setInterval() এই Method টির ম্যাধ্যমে Function func কে প্রতি সেকেন্ডে ডাকা হচ্ছে।
setInterval(func,1000);
১০০০ millisecond অর্থাৎ প্রতি এক সেকেন্ড পর পর func ডাকা হবে এবং web page এর Background Color পরিবর্তন হতে থাকবে। আপনাদের নিজের ইচ্ছে মতো Time set করতে পারেন। তো, script টা আপনার সাইট এ set করুন এবং চমকে দিন আপনার বন্ধুদের। আজ এই পর্যন্তই। ভালো থাকবেন। কোনো সমস্যা হলে বা কিছু না বুঝলে comment এ জানাতে পারেন।
The post প্রতি সেকেন্ডে আপনার Wapkiz সাইট এর Background Color পরিবর্তন করুন খুব সহজে appeared first on Trickbd.com.













![আপনার ওয়েব সাইটের জন্য নিয়ে নিন ২০০ টিরও বেশি JavaScripts কোড [Important Code]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgiSoiQcVcnwQDDoYsHXXx4KXaGJDR1Lw8HKGtg7WoOhiIh9x0yJFQTCS-otZVjxJL09r8Xoc8gpmKvArtlu8xPBI3BpIxB7hfdl6cqTkhVcCk2zqxTvJ0trFvzxvnSy8I4x5UoMsyISBE/w72-h72-p-k-no-nu/get+200_+JavaScripts+codes+for+your+website.png)



