আশা করি সবাই ভাল আছেন।
আর আমিও খুব ভাল আছি।
আজ আমি দেখাতে যাচ্ছি কি ভাবে আপাওনার ব্লগে এলোমেলো পোস্ট যুক্ত করবেন।।
প্রথমেই বলে রাখি যারা আগেই একটি এই উইজেট টি যুক্ত করেছেন তারা এই টিউটোরিয়াল টি এভোয়েট করুন।
 |
| হরিযেন্টালি এলোমেলো পোস্ট |
তো চলুন শুরু করা যাক। আমাকে অনুসরন করুন......
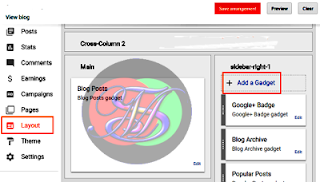
 |
| এড এ গ্যাডজেট |
২য় স্টেপ ঃ
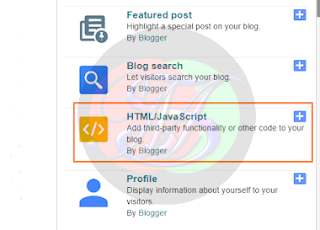
 |
| HTML/JavaScript gadget |
 |
| কোড টি কপি করে বক্সে দিন |
<b:if cond='data:blog.pageType == "item"'> <style type="text/css"> #random-posts li{width:125px;height:150px;margin-right:12px;float:left;list-style:none;position:relative} #random-posts li:last-child{margin-right:0} #random-posts li img{width:125px;height:150px} #random-posts li img a{border:#333 solid 2px}; #random-posts li .isinyako{position:absolute;width:250px;top:-150px;z-index:2;background-color:#F0F0F0;padding:5px;font-size:90%;border-bottom:2px solid black;transition:all 0.6s cubic-bezier(1,2,0,0) 0s;-moz-transition:all 0.6s cubic-bezier(1,2,0,0) 0s;-webkit-transition:all 0.6s cubic-bezier(1,2,0,0) 0s;-o-transition:all 0.6s cubic-bezier(1,2,0,0) 0s;visibility:hidden;opacity:0} #random-posts li:last-child .isinyako{right:0} #random-posts li:hover .isinyako{top:-40px;opacity:1;visibility:visible} .isinyako span{font-size:90%;color:#B30B0B} .isinyako p{font-size:90%;} </style> <span class="glap"> <ul id="random-posts"> <script type="text/javaScript"> var rdp_numposts = 5; var rdp_snippet_length = 0; var rdp_info = 'no'; var rdp_comment = 'Comments'; var rdp_disable = 'Turn off comments'; var rdp_current = []; var rdp_total_posts = 0; var rdp_current = new Array(rdp_numposts); function totalposts(a){rdp_total_posts=a.feed.openSearch$totalResults.$t}document.write('<script type="text/javascript" src="/feeds/posts/default?alt=json-in-script&max-results=0&callback=totalposts"><\/script>');function getvalue(){for(var b=0;b<rdp_numposts;b++){var d=false;var c=get_random();for(var a=0;a<rdp_current.length;a++){if(rdp_current[a]==c){d=true;break}}if(d){b--}else{rdp_current[b]=c}}}function get_random(){var a=1+Math.round(Math.random()*(rdp_total_posts-1));return a}; </script> <script type="text/javaScript"> function random_posts(n){a=location.href;y=a.indexOf("?m=0");for(var f=0;f<rdp_numposts;f++){var l=n.feed.entry[f];var m=l.title.$t;if("content" in l){var o=l.content.$t}else{if("summary" in l){var o=l.summary.$t}else{var o=""}}o=o.replace(/<[^>]*>/g,"");if(o.length<rdp_snippet_length){var k=o}else{o=o.substring(0,rdp_snippet_length);var b=o.lastIndexOf(" ");k=o.substring(0,b)+"…"}for(var e=0;e<l.link.length;e++){if("thr$total" in l){var h=l.thr$total.$t+" "+rdp_comment}else{h=rdp_disable}if(l.link[e].rel=="alternate"){var d=l.link[e].href;if(y!=-1){d=d+"?m=0"}var g=l.published.$t;if("media$thumbnail" in l){var c=l.media$thumbnail.url}else{c="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjE0SomieaZHoG9kmR15gZizpwtps0qjzylQzfM1sRdesksFRdZCYfENWrUXdJwbEgxU_-tChDVodtEhnHFNj_5i3mrBo5dvZyDMxO5dalUjOU3PukoiPDRVkTHMwpew5qObRG58NpkJ2w/s1600/no_image.jpg"}}}document.write("<li>");document.write('<a href="'+d+'" rel="nofollow"><img alt="'+m+'" src="'+c+'"/></a>');document.write('<div class="isinyako"><h5>'+m+"</h5>");if(rdp_info=="yes"){document.write("<span>"+g.substring(8,10)+"/"+g.substring(5,7)+"/"+g.substring(0,4)+" - "+h+"</span>")}document.write("<p>"+k+"</p></div>");document.write('<div style="clear:both"></div></li>')}}getvalue();for(var i=0;i<rdp_numposts;i++){document.write('<script type="text/javascript" src="/feeds/posts/default?alt=json-in-script&start-index='+rdp_current[i]+'&max-results=1&callback=random_posts"><\/script>')}; </script> </ul></span> <script type='text/javascript'> //<![CDATA[ function resizeThumb(e,b){var c=document.getElementById(e),d=c.getElementsByTagName("img");for(var a=0;a<d.length;a++){d[a].src=d[a].src.replace(/\/s72\-c/,"/s"+b+"-c");d[a].width=b;d[a].height=b}}resizeThumb("random-posts",120); //]]></script> </b:if>[/CODE]









![আপনার ওয়েব সাইটের জন্য নিয়ে নিন ২০০ টিরও বেশি JavaScripts কোড [Important Code]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgiSoiQcVcnwQDDoYsHXXx4KXaGJDR1Lw8HKGtg7WoOhiIh9x0yJFQTCS-otZVjxJL09r8Xoc8gpmKvArtlu8xPBI3BpIxB7hfdl6cqTkhVcCk2zqxTvJ0trFvzxvnSy8I4x5UoMsyISBE/w72-h72-p-k-no-nu/get+200_+JavaScripts+codes+for+your+website.png)

